축구팀 관리 프로젝트 18일차 - RDS 다시 공부, Storage Auto Scaling

면접 준비에 프로젝트 개발에 바쁜 시간이지만 하면 할수록 모르는 것이 많다는걸 느끼기에 그 속에서 강의도 듣기 시작했습니다. 오늘은 RDS에 대해 공부한 기록과 오늘 작업한 내용들에 대해 작성하려 합니다.
전술화면 수정 및 삭제 백엔드까지 구현
축구팀 관리프로젝트 17일차 - 전술 화면 조회 및 저장 개발 중
축구팀 관리 프로젝트 17일차 - 전술 화면 조회 및 저장 개발 중 조회와 저장만 잘 구현하면 되겠지 싶은 전술 페이지였는데 코드 작성하고 보니 생각보가 고려해야 할 점이 많았습니다. 어찌저
lemonlog.tistory.com
전날 작업한 기록입니다
전날 화면 구현은 어느정도 되었으나 저장시 오류난 점과 포지션 수정시 이전 자료 남아있는 버그가 있었습니다. 오늘은 이러한 오류를 해결하였고, 포메이션판 옆에 선수명단을 따로 만들어 여기서도 드롭다운으로 포지션 지정할 수 있도록 수정했습니다. 아래는 수정한 화면입니다.

그 외에도 화면 오른쪽에 전술소개를 만들었습니다. 위에 있는 데이터는 하드코딩된 설명으로 내일 포메이션 변경시 해당 포메이션의 정보가 조회되도록 할 계획입니다. 그리고 그 아래에는 추천 및 인기 포메이션을 보여주는 화면을 추가하려고 계획중입니다.
저장하는 로직 중 업데이트 만드는 부분이 제일 고민을 많이했었습니다. 왜냐하면 기존에 있는 자료와 변경된 자료를 비교하고 그에 따른 이벤트를 구현해야 했기 때문입니다. 만약 RM 이라는 포지션에 홍길동이 원래 저장되어 있었는데 RM 자리에 김철수라는 선수가 들어가게 된다면 기존에 있던 홍길동 데이터는 필요가 없으므로 삭제와 동시에 RM 자리에 새로 들어온 김철수라는 선수 데이터가 create되어야 합니다. 또한 만약 아무 지정 없던 포지션에서 포지션에 담당 선수가 지정되면 create 작업을 해야합니다. 이러한 여러 방면의 조건을 고민하여 만든 코드는 아래와 같습니다.
for (const updateformationDto of updateFormationDto.playerPositions) {
// 기존에 해당 포지션에 배치된 선수가 있는지 확인
const existingPositionMember = matchFormation.find(mf => mf.position === updateformationDto.position);
// 해당 포지션에 다른 선수가 배치되어 있고, 현재 업데이트하는 선수가 아닌 경우, 해당 선수 제거
if (existingPositionMember && existingPositionMember.member_id !== updateformationDto.id) {
await queryRunner.manager.delete('match_formations', {
team_id: teamId,
match_id: matchId,
member_id: existingPositionMember.member_id
});
}
const updatePosition = matchFormation.find(mf => mf.member_id === updateformationDto.id);
if (updatePosition) {
await queryRunner.manager.update('match_formations', {
team_id: teamId,
match_id: matchId,
member_id: updateformationDto.id
}, {
position: updateformationDto.position // 새로운 포지션으로 업데이트
});
} else {
// 포지션이 새롭게 추가되는 경우, 새로운 기록 생성
const newPlayerFormation = this.matchFormationRepository.create({
team_id: teamId,
match_id: matchId,
member_id: updateformationDto.id,
formation: updateFormationDto.currentFormation,
position: updateformationDto.position,
});
await queryRunner.manager.save(newPlayerFormation);
}
}
RDS에 대해
RDS는 관리형 데이터베이스 서비스로, Amazon RDS 서비스를 통해 데이터베이스 엔진을 선택하고 필요한 크기 및 용량을 선택하여 인프라를 자동으로 프로비저닝할 수 있습니다. 따라서 EC2 인스턴스 내에 직접 데이터베이스를 설치하고 구성하는 대신 RDS 서비스를 사용하여 데이터베이스를 생성, 관리 및 확장할 수 있습니다.
Storage Auto Scaling
- DB 용량의 한계치까지 왔을 때 자동으로 용량을 늘려준다
- 사용을 위해 Maximum Storage Threshold를 지정해줘야 한다.
- 예측불가능한 트래픽이 있을때 유용하다!
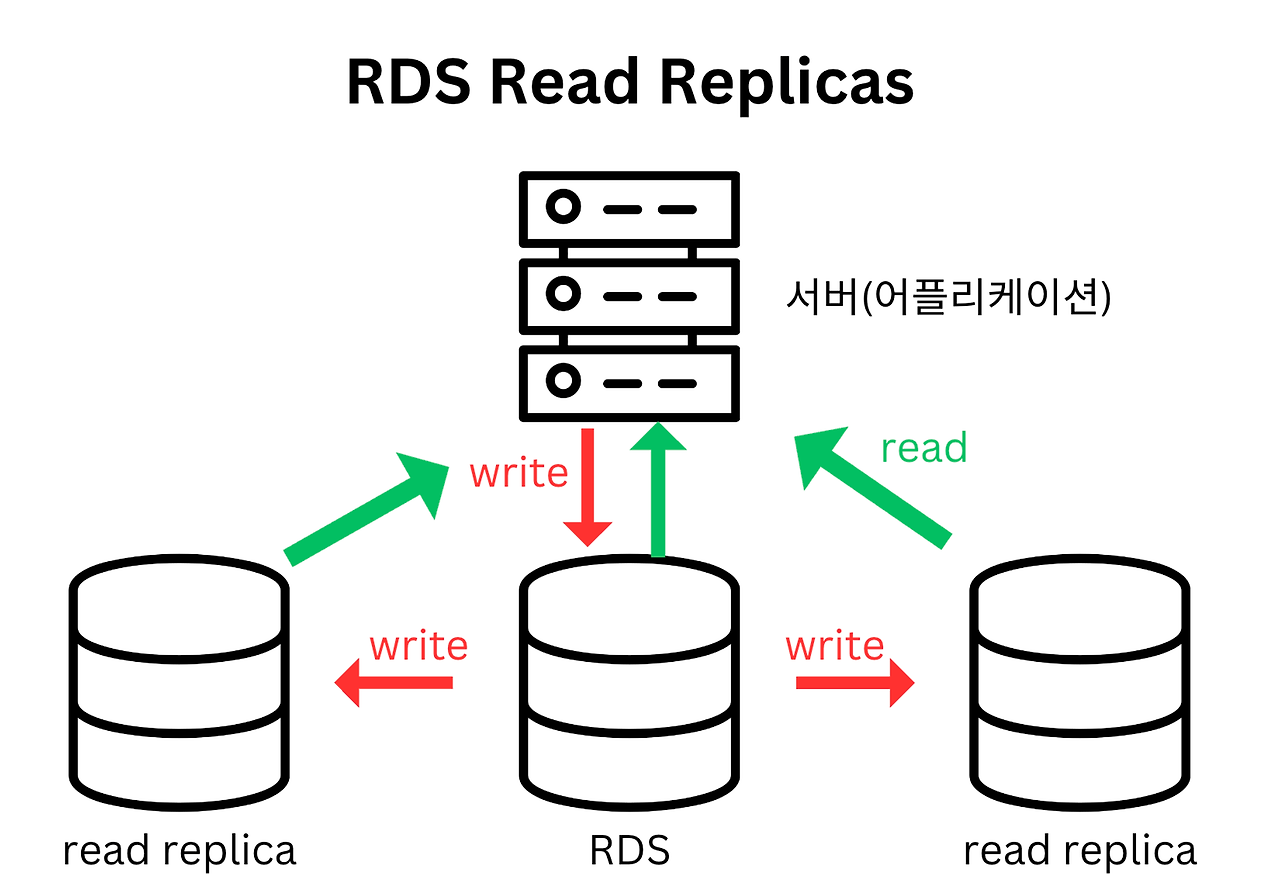
Read Replicas
Read Replicas 란 인스턴스의 읽기 전용 복사본입니다. 그래서 select만 가능. insert,update,delete 불가능

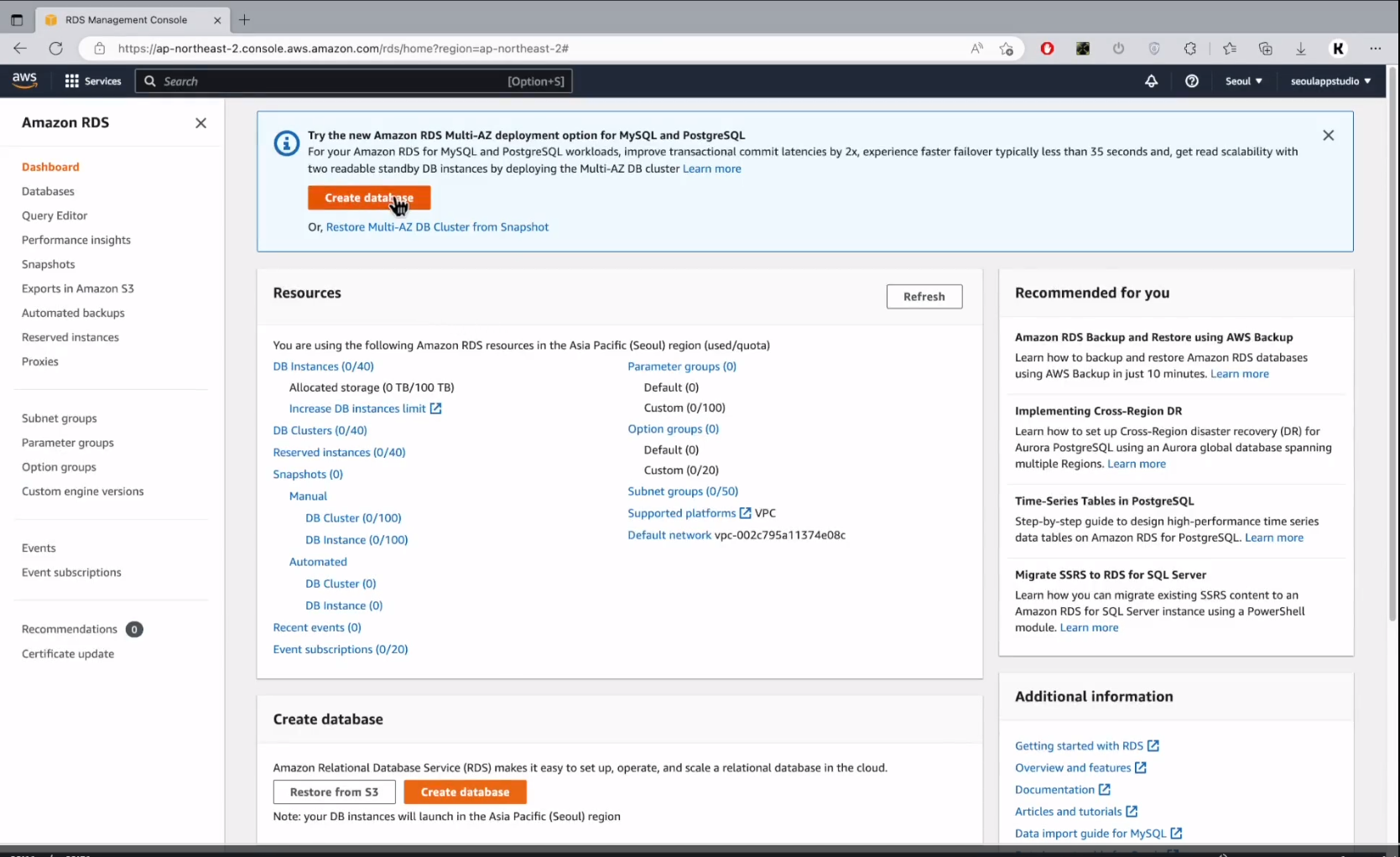
RDS 생성하는법


▼ 이전 진행한 프로젝트들 ▼
내일배움캠프 NestJS 프로젝트 코드리뷰 - 온라인 공연 예매 서비스
내일배움캠프 NestJS 프로젝트 코드리뷰 - 온라인 공연 예매 서비스 내일배움캠프를 진행한지도 벌써 3개월 정도로 접어들고 있습니다. 이 글에서는 내일배움캠프에서 필자가 진행한 NestJS 개인
lemonlog.tistory.com
내일배움캠프 백오피스 프로젝트 - 펫시터 매칭 사이트 후기, 소감
내일배움캠프 백오피스 프로젝트 - 펫시터 매칭 사이트 후기, 소감 일주일간 팀원과 작업한 펫시터 매칭 사이트가 끝났습니다. 여러 우여곡절이 있었지만 목표한 대로 마쳤기에 만족하고 있습
lemonlog.tistory.com
'내일배움캠프 > 축구팀 관리 프로젝트' 카테고리의 다른 글
| 축구팀 관리 프로젝트 20일차 - dataSource.query 사용, 부하테스트 (1) | 2024.02.01 |
|---|---|
| 축구팀 관리 프로젝트 19일차 - jest로 dummy data 생성 중, 사용법 (0) | 2024.01.31 |
| 축구팀 관리프로젝트 17일차 - 전술 화면 조회 및 저장 개발 중 (1) | 2024.01.29 |
| 축구팀 관리 프로젝트 16일차 - 대용량 트래픽을 처리하는 두가지 방법 (1) | 2024.01.28 |
| 축구팀 관리 프로젝트 15일차 - 경기 후 기록 등록하는 로직 수정 (0) | 2024.01.27 |



