축구팀 관리 프로젝트 17일차 - 전술 화면 조회 및 저장 개발 중

조회와 저장만 잘 구현하면 되겠지 싶은 전술 페이지였는데 코드 작성하고 보니 생각보가 고려해야 할 점이 많았습니다. 어찌저찌 API 개발과 리엑트와의 연동은 되었지만 아직도 수정해야할 곳이 많이 보입니다.
축구팀 관리 프로젝트 16일차 - 대용량 트래픽을 처리하는 두가지 방법
축구팀 관리 프로젝트 16일차 - 대용량 트래픽을 처리하는 두가지 방법 축구팀 관리 프로젝트를 진행한지도 2주가 지나고 있습니다. 이동안 대략적인 API 설계와 화면이 나타나고 있습니다. 다음
lemonlog.tistory.com
전날 작업한 기록입니다
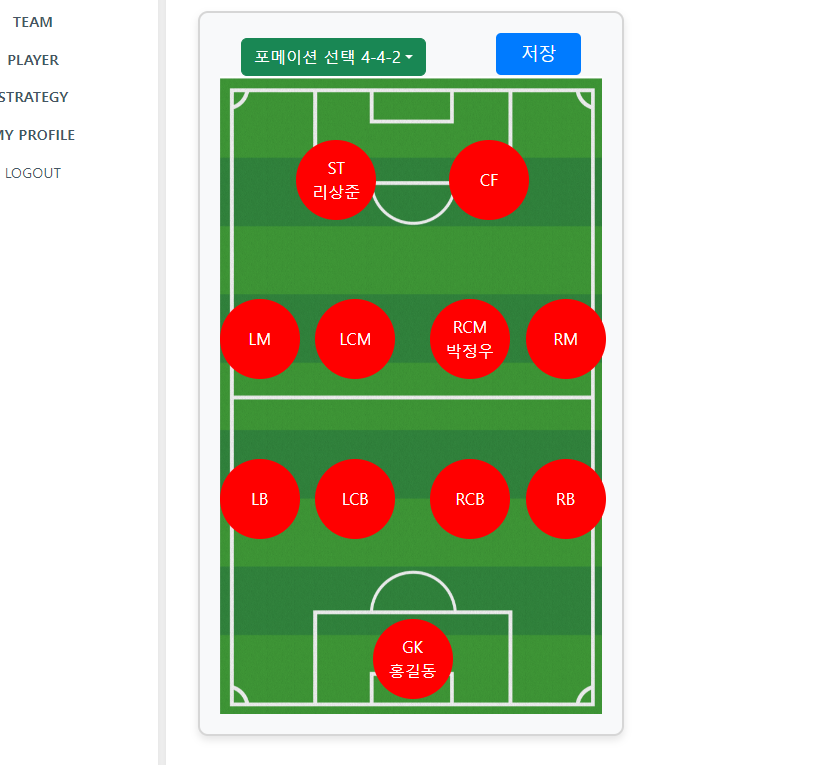
포메이션 및 포지션 저장
날 조금 풀린 일요일 오후부터 작업을 시작했습니다. 오늘의 목표는 '전술 화면 백엔드 작업을 완료하자'였습니다. 하지만 다음날 새벽 4시가 지나도 끝내지 못하였습니다. (이 기록을 마무리로 빨리 자려 합니다) API 구현은 했습니다.
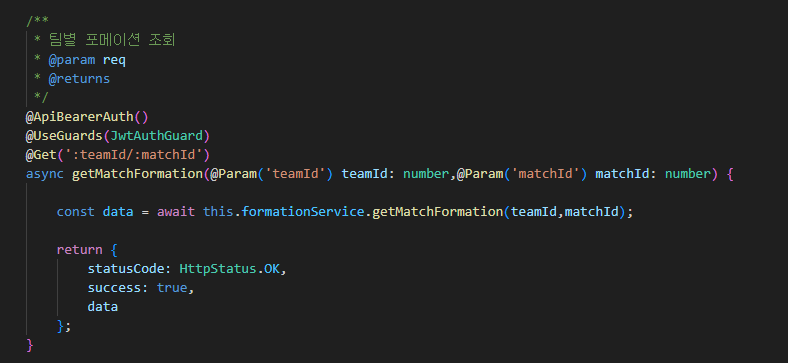
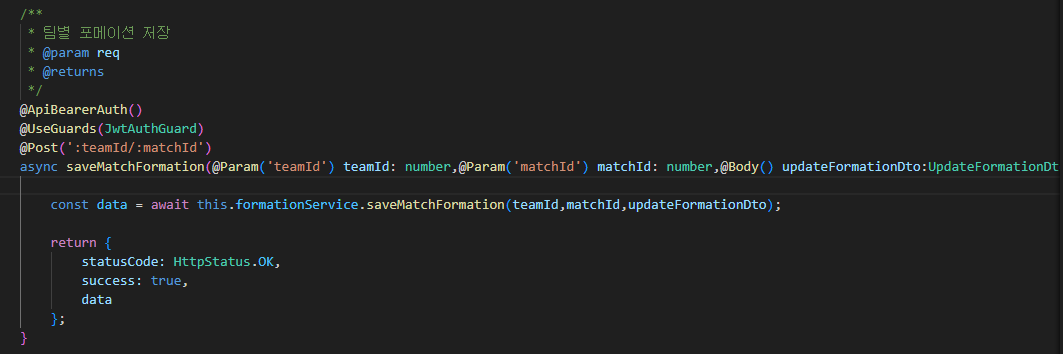
경기별 팀별 포메이션 조회와 경기별 팀별 포메이션 저장API는 작성했습니다.


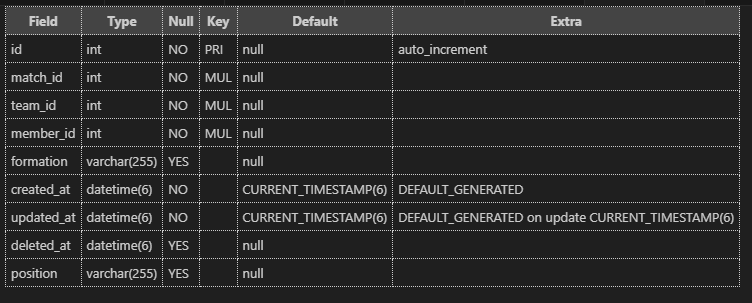
이름에 맞게 조회와 저장은 되지만 이 속에 확인해야할 요소들이 생각보다 많았습니다. 우선, 포메이션 관리하는 테이블부터 만들어야했습니다. (기획에서는 포메이션 관리를 생각하지 못했었습니다)
이 테이블(match_formations)은 match_id, team_id, member_id과 1:N 관계를 맺고 있고, formation과 position을 기록하고 있습니다.
formation은 "4-4-2"같은 팀 전술이 담겨있고, position은 선수의 포지션 ("FW", "GK" 등)을 관리합니다.

해당 페이지 로드시 경기별 팀별 id를 통해 전술 기록한 적 있는지 조회하여 리엑트에 출력하는 테스트부터 시작했습니다. 이전에도 여러번 다뤘으니 어느정도 익숙해질법 한데 이번에도 몇 십분 동안은 헤매었습니다. 몇번의 시행착오와 console.log로 구간 체크 후에 아래와 같은 코드를 만들어낼 수 있었습니다.
useEffect(() => {
// 팀 포메이션 조회
const getTeamFormation = async () => {
if (!homeTeamId) return; // homeTeamId가 없으면 함수를 실행하지 않음
try {
const response = await axios.get(`http://localhost:3001/api/formation/${homeTeamId}/${matchId}`, {
headers: {
Authorization: `Bearer ${accessToken}` // Bearer 토큰 추가
}
});
const formation: FormationItem[] = response.data?.data;
const newFormationInfo = formation.map((item: FormationItem) => ({
id: item.id,
name: item.member.user.name,
position: item.position
}));
console.log('newFormationInfo why:',newFormationInfo);
formation.map((item: FormationItem) => setPosition(item.position,item.member.user.name));
if (formation.length > 0 && formation[0].formation.length>0) {
setCurrentFormation(formation[0].formation);
}
setFormationInfo(newFormationInfo);
console.log('newFormationInfo:',newFormationInfo);
} catch (error) {
console.error("데이터 불러오기 실패:", error);
}
};
getTeamFormation();
}, [homeTeamId]);
그 후로 저장시 변동된 데이터를 서버에 보내는 과정, 데이터가 없을 경우 insert 아니면 update, 같은 포지션에 담당 선수가 바뀌면 선수 update 처리는 어떻게 할지, 저장 후 어떤 화면으로 넘어가야하는지 등 고려사항들을 추가하고 보니 코드가 점점 길어졌습니다.
그렇게 시간을 들여 아래와 같이 기능을 만들어 낼 수 있었습니다.

위 gif는 같은 포지션에 있는 선수 변경 시 적용되는 모습을 보여주고 있습니다. 그 외에도 포메이션 수정도 가능합니다. 기본적인 기능은 구현했지만 동일인물이 여러 포지션에 들어갈 수 있는 오류가 있어 내일은 이 부분과 그 외에 발생할 에러에 대해 대응할 예정입니다.
▼ 이전 진행한 프로젝트들 ▼
내일배움캠프 Node트랙 심화 프로젝트 역할 및 진행사항
내일배움캠프 Node트랙 심화 프로젝트 역할 및 진행사항 이번 프로젝트는 팀 프로젝트로 Node트랙 심화 프로젝트를 진행하게 되었습니다. 프로젝트를 시작하며 팀에서 맡은 역할과 현재 진행사항
lemonlog.tistory.com
내일배움캠프 백오피스 프로젝트 - 펫시터 매칭 사이트 후기, 소감
내일배움캠프 백오피스 프로젝트 - 펫시터 매칭 사이트 후기, 소감 일주일간 팀원과 작업한 펫시터 매칭 사이트가 끝났습니다. 여러 우여곡절이 있었지만 목표한 대로 마쳤기에 만족하고 있습
lemonlog.tistory.com
'내일배움캠프 > 축구팀 관리 프로젝트' 카테고리의 다른 글
| 축구팀 관리 프로젝트 19일차 - jest로 dummy data 생성 중, 사용법 (0) | 2024.01.31 |
|---|---|
| 축구팀 관리 프로젝트 18일차 - RDS 다시 공부, Storage Auto Scaling (1) | 2024.01.30 |
| 축구팀 관리 프로젝트 16일차 - 대용량 트래픽을 처리하는 두가지 방법 (1) | 2024.01.28 |
| 축구팀 관리 프로젝트 15일차 - 경기 후 기록 등록하는 로직 수정 (0) | 2024.01.27 |
| 축구팀 관리 프로젝트 14일차 - 전술 설정 화면, nestjs cron 사용 (1) | 2024.01.26 |



