축구팀 관리 프로젝트 20일차 - dataSource.query 사용, 부하테스트

벌써 프로젝트 진행한지 3주나 지났습니다. 시간이 어떻게 지나갔는지도 모를만큼 순식간에 3주를 바라보게 되었습니다. 며칠 뒤면 중간발표 기간이라 그 때까지의 기능 구현을 위해 개발에 몰두 중입니다. 그 와중에 테스트할 건 많아서 오늘 작업한 것과 부하테스트를 위한 사전조사를 했습니다.
전술 화면 계속 작업 중
축구팀 관리 프로젝트 19일차 - jest로 dummy data 생성 중, 사용법
축구팀 관리 프로젝트 19일차 - jest로 dummy data 생성 중, 사용법 jest로 코드 테스트 및 더미 데이터를 만드는 로직을 작성 중입니다. 제목이 만드는 중이라는 건 아직 다 못 만들었다는 뜻입니다.
lemonlog.tistory.com
전날 기록입니다
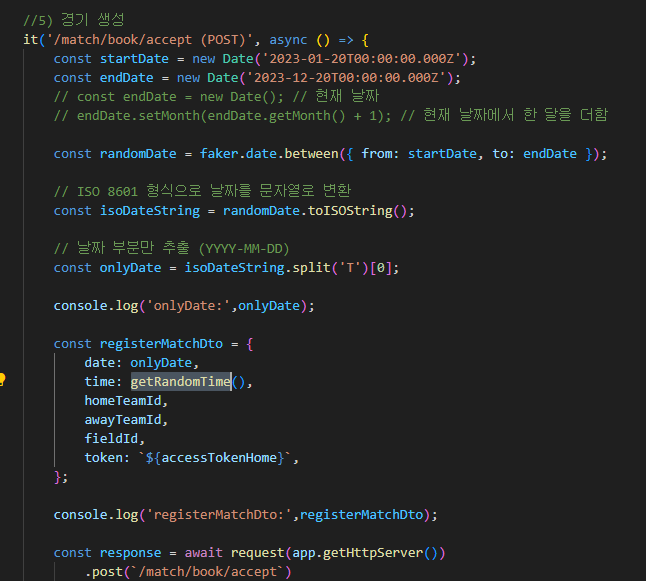
전날은 테스트 코드 작성에 시간을 썼었습니다. 경기 등록에서부터 경기결과, 통계 자료 입력하는 과정까지 구현하느라 시간이 걸렸습니다. 다음날까지 계속 작업하여 테스트 코드를 작성할 수 있었습니다. 해당 파일명은 app.match-spec.ts로 하였으며, jest-match.json에 등록 후 루트 폴더에 있는 pakage.json에 포함시켰습니다.

// jest-match.json
{
"moduleFileExtensions": ["js", "json", "ts"],
"rootDir": "../../",
"testEnvironment": "node",
"transform": {
"^.+\\.(t|j)s$": "ts-jest"
},
"testRegex": "app.match-spec.ts$",
"testPathIgnorePatterns": ["/node_modules/"],
"collectCoverageFrom": ["**/*.(t|j)s"],
"coverageDirectory": "../coverage",
"coveragePathIgnorePatterns": ["/node_modules/"],
"moduleNameMapper": {
"^src/(.*)$": "<rootDir>/src/$1"
}
}
전술 화면 현황
전술화면에는 선수 포지션별 경기장 표시와 선수명단, 선택한 포메이션별 공략정보와 추천, 인기 포메이션 소개 기능까지 있습니다. 오른쪽 중간 '해당 포메이션으로 승리할 확률' 대신 최근 3경기 경고 누적자 명단을 넣기로 했습니다.

이 중 아직 화면에 안 들어간 ' 최근 3경기 경고 누적자 명단' 데이터 불러오는 과정에서 고민을 많이 했습니다. 쿼리로 작성해보니 생각보다 복잡하여 쿼리 빌더를 사용하여 작업하려다 dataSource.query로 쿼리를 더욱 손쉽게 적용할 수 있었습니다.
[NestJS/TypeORM] QueryBuilder for NestJS (TypeORM Refactoring)
- 공식문서 ( https://typeorm.io/select-query-builder) 를 정리하며, Query Builder을 이해해보자. QueryBuilder란?- TypeORM의 강력한 기능들 중 하나인데, 명쾌하고 편리한 구문을 이용해 SQL 쿼리들문을 작성하여,
dream-and-develop.tistory.com
dataSource.query에 대해
dataSource.query는 NestJS에서 사용되는 데이터베이스 쿼리 메소드입니다. 이 메소드는 직접적인 SQL 쿼리를 실행할 수 있게 해주며, TypeORM이나 다른 ORM 라이브러리를 사용하는 NestJS 애플리케이션에서 사용됩니다.
아래는 dataSource.query 활용한 코드입니다.
async getWarningmember(teamId: number) {
const rawResults = await this.dataSource.query(`
SELECT member_id, yellowCards
FROM(
SELECT member_id, SUM(yellow_cards) yellowCards
FROM player_statistics
WHERE team_id = ${teamId} AND match_id IN (
SELECT match_id
FROM (
SELECT DISTINCT match_id
FROM player_statistics
WHERE team_id = ${teamId}
ORDER BY match_id DESC
LIMIT 3
) AS subquery
)
GROUP BY member_id
ORDER BY SUM(yellow_cards) DESC
) AS members
WHERE yellowCards > 0
LIMIT 3
`);
const result = await Promise.all(
rawResults.map(async (member) => {
const memberData = await this.memberRepository.findOne({
relations:{
user: true
},
select : {
user:{
name: true
}
},where :{
id:member.member_id
}
});
return { ...member, memberData};
}),
);
return result;
}
dataSource.query 사용에 따른 장점도 있지만 단점도 존재합니다.
dataSource.query 장단점
장점
직접적인 SQL 쿼리 실행: dataSource.query를 사용하면 개발자가 원하는 SQL 쿼리를 직접 작성하고 실행할 수 있습니다. 이는 ORM이 제공하는 메소드로 표현하기 어려운 복잡한 쿼리나 특정 데이터베이스 기능을 활용해야 할 때 유용합니다.
유연성: 개발자는 필요에 따라 쿼리를 자유롭게 조정하고 최적화할 수 있습니다. 이는 ORM의 추상화된 메소드로는 달성하기 어려운 세밀한 제어를 가능하게 합니다.
성능: 특정 상황에서는 ORM을 통한 접근보다 직접적인 SQL 쿼리가 더 효율적일 수 있습니다. 특히, 복잡한 조인이나 서브쿼리가 필요한 경우에 ORM보다 더 나은 성능을 제공할 수 있습니다.
단점
보안 위험: 직접적인 SQL 쿼리는 SQL 인젝션과 같은 보안 취약점에 노출될 위험이 있습니다. 쿼리를 직접 작성할 때는 주의가 필요하며, 사용자 입력을 쿼리에 포함시킬 경우 적절한 살균(sanitization)이 필요합니다.
유지보수의 어려움: SQL 쿼리는 코드베이스에서 디버깅하고 유지보수하기가 더 어려울 수 있습니다. 특히, 복잡한 쿼리의 경우 다른 개발자가 이해하고 수정하기 어려울 수 있습니다.
데이터베이스 종속성: dataSource.query를 사용한 SQL 쿼리는 특정 데이터베이스에 특화된 문법을 사용할 수 있습니다. 이는 다른 종류의 데이터베이스로 애플리케이션을 이전할 때 문제가 될 수 있으며, 데이터베이스 간 이식성을 제한합니다.
ORM의 기능 미활용: ORM은 데이터베이스 작업을 추상화하고 간소화하는 데 도움이 됩니다. dataSource.query를 사용하면 이러한 ORM의 장점을 활용하지 못할 수 있으며, 데이터 모델과의 연동이나 자동화된 마이그레이션과 같은 기능을 놓칠 수 있습니다.
결론적으로, dataSource.query는 특정한 상황에서 매우 유용할 수 있지만, 보안, 유지보수, 데이터베이스 이식성 등의 측면에서 주의가 필요합니다. ORM의 추상화된 메소드만으로 해결할 수 없는 경우에 한해 신중하게 사용하는 것이 좋습니다.
부하테스트 사전조사
부하테스트를 위한 다양한 툴 조사 중 Apache JMeter에 대해 좀 더 깊이 알아보려 합니다.
Apache JMeter를 이용한 부하 테스트 및 리포트 생성
서버의 성능을 최적화하기 위해선 어떤 작업이 필요할까요? 어떤 지표를 기준으로 성능을 측정할 것인지, 정의된 지표에 영향을 미치는 변수에는 무엇이 있는지, 해당 변수들의 변화가 성능에
creampuffy.tistory.com
[성능 테스트 도구] Apache Jmeter 설치부터 간단한 사용까지
오늘은 성능테스트 도구로 많이 쓰이고 있는 Apache Jmeter의 간단한 사용법을 알려드리도록 하겠습니다.서버가 제공하는 서비스에 대한 성능을 측정하고 사용자에게 보여주는 테스트 도구라고 할
velog.io
▼ 이전 진행한 프로젝트들 ▼
내일배움캠프 Node트랙 심화 프로젝트 역할 및 진행사항
내일배움캠프 Node트랙 심화 프로젝트 역할 및 진행사항 이번 프로젝트는 팀 프로젝트로 Node트랙 심화 프로젝트를 진행하게 되었습니다. 프로젝트를 시작하며 팀에서 맡은 역할과 현재 진행사항
lemonlog.tistory.com
내일배움캠프 개인프로젝트 - 최고 평점 영화 검색 사이트
내일배움캠프 개인프로젝트 - 최고 평점 영화 검색 사이트 내일배움캠프 첫 개인프로젝트는 최고 평점 영화 검색하는 페이지 구현이었습니다. 이 글에서는 프로젝트 진행 과정과 어려웠던 부분
lemonlog.tistory.com
'내일배움캠프 > 축구팀 관리 프로젝트' 카테고리의 다른 글
| 축구팀 관리 프로젝트 22일차 - 중간발표 끝, SQL 인젝션 해결방안 (1) | 2024.02.03 |
|---|---|
| 축구팀 관리 프로젝트 21일차 - 추천 알고리즘? 백엔드로 가기 위해선 (0) | 2024.02.02 |
| 축구팀 관리 프로젝트 19일차 - jest로 dummy data 생성 중, 사용법 (0) | 2024.01.31 |
| 축구팀 관리 프로젝트 18일차 - RDS 다시 공부, Storage Auto Scaling (1) | 2024.01.30 |
| 축구팀 관리프로젝트 17일차 - 전술 화면 조회 및 저장 개발 중 (1) | 2024.01.29 |



