서울 신상 빵집 소개, 개요, 주요 기능
서울시 공공데이터를 활용한 공모전 참여를 위해 서울의 신상 빵집을 소개하는 웹사이트를 구성했습니다. 이 글에서는 서울 신상 빵집의 소개와 개요, 주요 기능에 대해 소개하겠습니다.

서울 신상 빵집 소개
- 프로젝트명 : 서울 신상 빵집
- 작업 인원 : 1명 (필자 본인)
- 작업 기간 : 4월4일 ~ 5월 10일
- 활용 기술 : HTML, Javascript, CSS, Node.js(Express), Cloudtype. PostgreSQL, KakaoMap, Gemini, 서울시공공데이터
- 깃허브 : 바로가기
- 작업 결과 : 바로가기 (조만간 배포 중단 예정)
개요
빵을 좋아하는 빵덕후를 위한 서울의 신상 빵집을 소개하는 웹사이트입니다.

주요기능
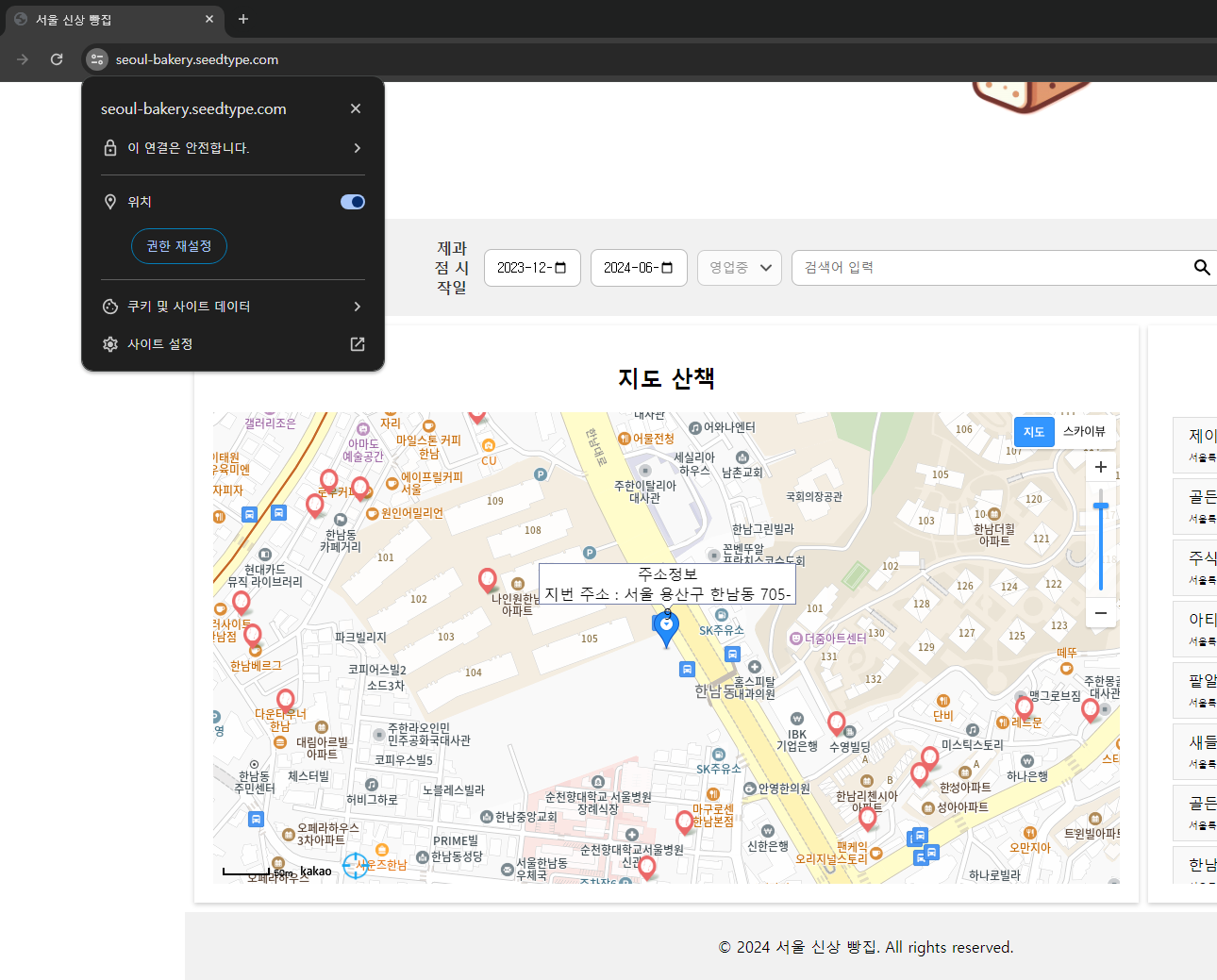
1. 위치권한 허용시 현재 위치 정보 지도 표시
: 위치 권한 허용시 페이지 내 지도에 현재 위치가 표시됩니다.

위치 허용시 현재 위치가 파란색 마커로 표시 됩니다.

또한 위치 권한을 허용하면 화면 아래에 있는 하늘색 위치 표시 클릭해도 현재 위치가 지도에 찍힙니다. 이는 다른 위치로 지도 이동 시 다시 원래 위치로 돌아가고 싶을 때 사용할 수 있습니다.

2. 기간별, 검색별 가게 조회 기능
: 페이지 처음 접속시 최근 6개월로 기간 설정 되어 있고, 그 이전부터 개설한 가게 조회시 시작일 변경해서 조회할 수 있습니다. 또한, 가게명 검색으로 원하는 가게를 찾을 수 있습니다.

3. 가게 정보 지도 및 리스트 조회
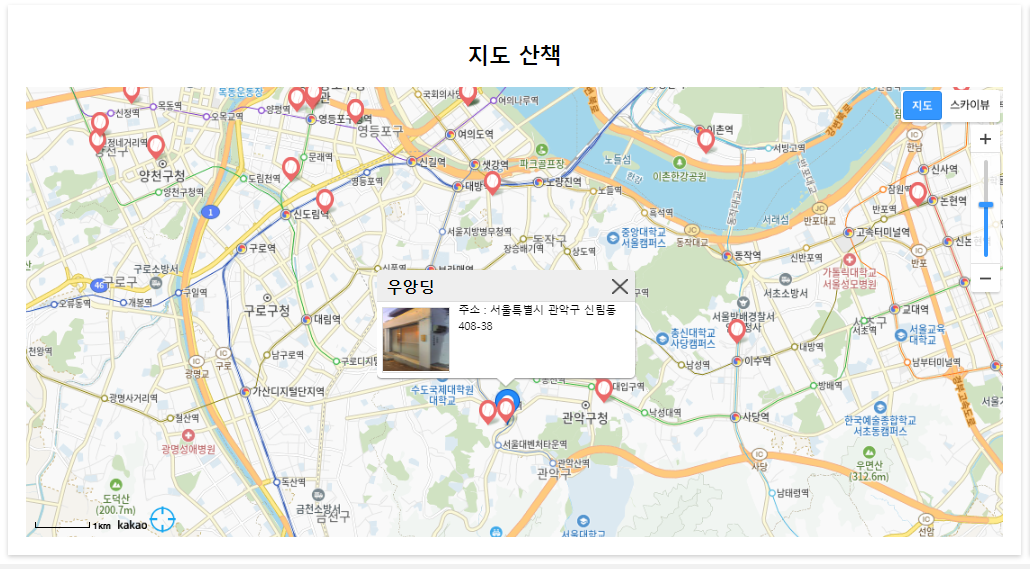
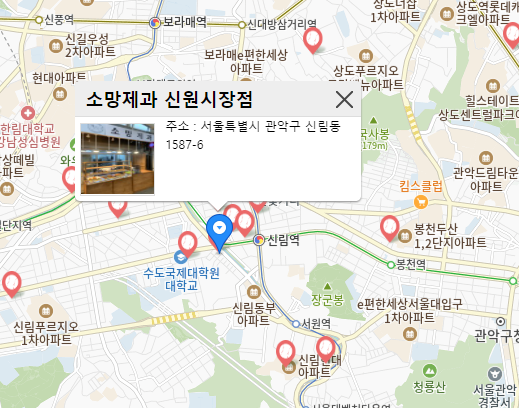
: 지도 위에 가게 위치 정보가 마커로 표시되어 있으며 마커 클릭시 카페 정보가 아래 사진처럼 간략히 표시 됩니다.

또한 지도 위에 표시된 위치 정보가 지도 오른쪽에 리스트로도 나타납니다.

4. 가게 상세 정보 조회
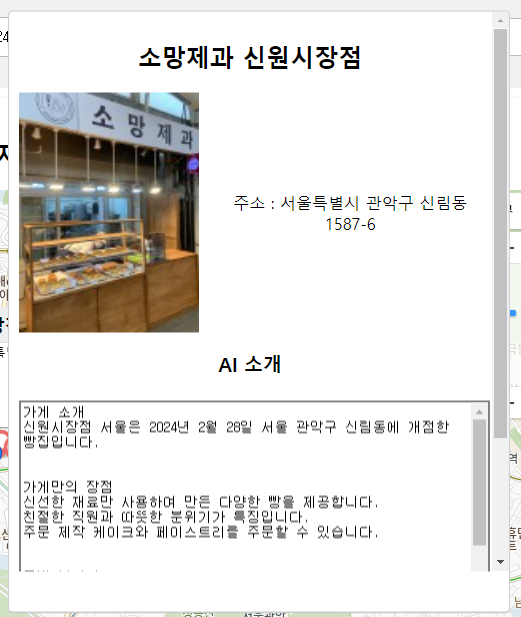
: 지도 위에 마커 위에 표시된 가게 정보를 클릭하면 상세정보가 조회됩니다.

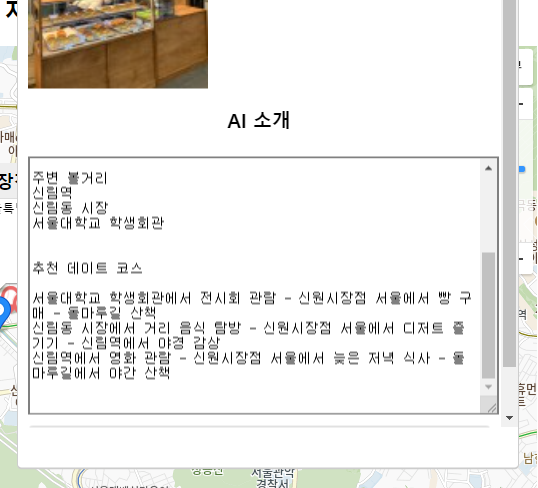
상세 페이지가 팝업으로 표시되는데 팝업에는 가게 사진과 가게명, 주소 뿐만 아니라 AI가 소개하는 가게정보란도 제공됩니다. AI는 가게 정보와 가게의 장점 뿐만 아니라

주변 볼거리와 추천 데이트 코스도 표시됩니다.

어려웠던 점
1. 초기에 공공데이터 중 제과점 좌표를 담은 x,y를 활용하여 가게 위치 조회를 하였으나, 좌표 사용시 위치가 가게 주소와 다르게 표기 되는 오류가 발생 → 가게 주소를 좌표로 변환하여 조회하는 방식을 채택. 가게 정보를 DB에 넣을 때 가게 주소와 변환된 좌표를 저장.
2. Gemini api로 가게 정보 소개 시 추천 데이트 코스란에서 주변에 없는 위치가 나타나는 오류 발생. 이는 생성형 AI 사용시 나타나는 할루시네이션 현상으로 프롬프트로 최대한 보완하도록 작성하였습니다.
▼ 함께 보면 좋은 글 ▼
서울 신규 가게 조회 (서울신상) - 제과영업점 데이터 insert 완료
서울 신규 가게 조회 (서울신상) - 제과영업점 데이터 insert 완료 일주일간 여러 일정으로 인해 프로젝트 진행이 다소 더뎠습니다. 다양한 이슈도 발생했었습니다. 그 속에서 현재까지 진행한 사
lemonlog.tistory.com
서울 신규 가게 조회 사이트 기획 완료
서울 신규 가게 조회 사이트 기획 완료 지인과 함께 홈페이지 제작하기 시작했습니다. 주제는 서울시 내에 새로 생긴 가게들을 지도에서 목록이 조회되게 하는 사이트 입니다. 아이디어 도출 과
lemonlog.tistory.com
'사이드 프로젝트 > 서울 신상 빵집' 카테고리의 다른 글
| 서울 신규 가게 조회 (서울신상) - 제과영업점 데이터 insert 완료 (0) | 2024.04.11 |
|---|---|
| 서울 신규 가게 조회 사이트 기획 완료 (1) | 2024.04.04 |

