축구팀 관리 프로젝트 27일차 - 경기 생성 및 결과 테스트 코드 작성

현재 작업중인 포메이션 추천 로직을 위해 축구팀 경기데이터가 필요했습니다. 하지만 기획 및 테이블 구조상 외부에서 자료를 가져오기가 어려웠습니다. 그래서 Jest로 더미데이터를 만들었습니다.
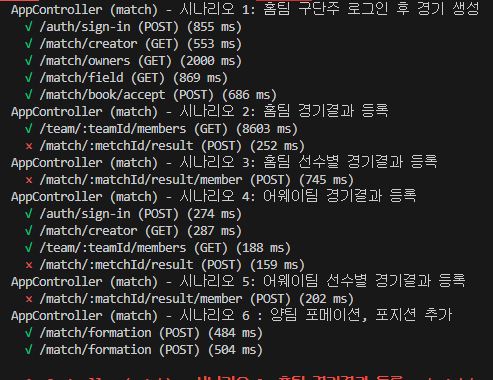
Jest로 경기 데이터 만들기
축구팀 관리 프로젝트 19일차 - jest로 dummy data 생성 중, 사용법
축구팀 관리 프로젝트 19일차 - jest로 dummy data 생성 중, 사용법 jest로 코드 테스트 및 더미 데이터를 만드는 로직을 작성 중입니다. 제목이 만드는 중이라는 건 아직 다 못 만들었다는 뜻입니다.
lemonlog.tistory.com
사실 이전에 만들어놓은 jest 코드가 있었습니다. 하지만 이번에 다시 돌려보니 오류가 발생했었습니다. 원인을 찾아보니 팀원 정보 생성할 때 프로필 정보를 저장하는 로직이 있었는데, 그 API를 다른 팀원이 수정했었습니다. 그 변경된 부분이 반영되지 않아서 오류가 발생했었습니다.
이부분 수정하고, 추가로 경기 생성시 날짜 중복이 없도록 조건 추가도 하였습니다. 기존에는 startDate에서 endDate내에 랜덤으로 아무 날짜를 골라 경기를 생성했는데 그렇게 하게되니 하루에 두 세번 경기가 잡히는 문제가 생겼습니다. 이를 방지하고자 하루에 한 경기만 매칭되도록 날짜 중복을 없애는 로직을 만들었습니다.
//5) 경기 생성
it('/match/book/accept (POST)', async () => {
const startDate = new Date('2023-01-01T00:00:00.000Z');
const endDate = new Date('2024-12-31T00:00:00.000Z');
// API에서 받아온 경기 날짜 목록을 저장할 배열
let bookedDates = [];
// 서버 내부 API 호출을 통해 이미 예약된 경기 날짜 가져오기
try {
const response = await request(app.getHttpServer())
.get(`/match/team/${homeTeamId}`)
.set('Authorization', `Bearer ${accessTokenHome}`);
bookedDates = response.body.data.map(match => match.date);
} catch (error) {
console.error('API 호출 중 에러 발생:', error);
}
// 중복되지 않는 날짜 찾기
let randomDate, onlyDate;
do {
randomDate = faker.date.between({from:startDate, to:endDate});
onlyDate = randomDate.toISOString().split('T')[0];
} while (bookedDates.includes(onlyDate));
console.log('선택된 날짜(중복 없음):', onlyDate);
const registerMatchDto = {
date: onlyDate,
time: getRandomTime(),
homeTeamId,
awayTeamId,
fieldId,
token: `${accessTokenHome}`,
};
console.log('registerMatchDto:', registerMatchDto);
const response = await request(app.getHttpServer())
.post(`/match/book/accept`)
.set('Authorization', `Bearer ${accessTokenHome}`)
.send({
date: registerMatchDto.date,
time: registerMatchDto.time,
homeTeamId: Number(registerMatchDto.homeTeamId),
awayTeamId: Number(registerMatchDto.awayTeamId),
fieldId: Number(registerMatchDto.fieldId),
token: registerMatchDto.token,
})
.expect(201);
const parsedResponse = JSON.parse(response.text);
matchId = parsedResponse.id;
console.log('matchId=', matchId);
});
afterAll(async () => {
await app.close();
});
});
아직 완벽하게 동작하지는 못하지만 계속 수정을 거듭할 예정입니다.

▼ 이전 작업한 기록입니다 ▼
축구팀 관리 프로젝트 26일차 - 경기장 조회 페이지네이션 적용
축구팀 관리 프로젝트 26일차 - 경기장 조회 페이지네이션 적용 전날 경기장 데이터를 새로 Mysql에 저장하는 작업을 했습니다. 전국 경기장 데이터가 담긴 csv 파일을 파싱해서 Mysql에 넣었는데 데
lemonlog.tistory.com
축구팀 관리 프로젝트 25일차 - 2월부터 AWS Public IPv4 요금 부과
축구팀 관리 프로젝트 25일차 - 2월부터 AWS Public IPv4 요금 부과 이전에도 EC2 인스턴스 여러개 생성하다가 요금 부과된 경험이 있어서 AWS 서비스 사용에 더 신중해지기 시작했습니다. 그러다가 오
lemonlog.tistory.com
'내일배움캠프 > 축구팀 관리 프로젝트' 카테고리의 다른 글
| 축구팀 관리 프로젝트 34일차 - 유저테스트 시작, 취업 준비 (0) | 2024.02.14 |
|---|---|
| 축구팀 관리 프로젝트 33일차 - 프로젝트 유저 테스트 준비 (0) | 2024.02.13 |
| 축구팀 관리 프로젝트 26일차 - 경기장 조회 페이지네이션 적용 (0) | 2024.02.06 |
| 축구팀 관리 프로젝트 25일차 - 2월부터 AWS Public IPv4 요금 부과 (0) | 2024.02.05 |
| 축구팀 관리 프로젝트 24일차 - 포메이션 추천 시나리오 작성 (1) | 2024.02.05 |



