Node.js 최신버전 설치 다운로드 방법, 설치 확인 방법

Node.js를 사용하기 위해서는 설치 작업이 필수 입니다. 설치시 기본 다운로드 방법과 최신버전 다운로드 방법 및 설치과정, 설치가 제대로 이루어졌는지 확인하는 방법에 대해 소개하겠습니다.
Node.js 최신버전 설치 다운로드 방법
설치는 아래 링크에서 진행할 수 있습니다.
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
위의 링크를 접속하면 아래와 같은 화면이 나옵니다.
여기서 LTS(대다수 사용자에게 추천)와 현재버전(최신기능)의 두가지 큰 틀의 다운로드 방법이 있는 것을 볼 수 있습니다.
최신버전의 Node.js를 다운로드 하고 싶다면 현재버전(최신기능) 선택 후 운영체제에 맞게 설치하면 됩니다. 꼭 최신버전이 아니어도 상관없다면 LTS(대다수 사용자에게 추천) 하위에 나와있는 다운로드 링크를 활용하시면 됩니다.

Node.js 설치과정
설치과정은 크게 어려울 것이 없습니다. 위 사이트에서 다운로드를 진행하면 아래와 같은 설치파일이 나옵니다.

그러면 Node.js Setup Wizard 가 뜨면서 설치간에 설정할 항목들이 소개됩니다. Next 클릭.

사용 동의 여부 체크란에 체크 후 Next

Node.js가 저장되는 경로 확인 후 Next

Node.js 설치할 항목 선택하는 창입니다. 필자는 기본 세팅된 항목대로 수정 없이 진행하였습니다. 상황에 맞게 항목 확인한 후 Next

인생사진 쏙쏙 코딩네컷 | 스파르타코딩클럽 무료특강
1시간 만에 코딩을 무료로 배워 인생사진을 모아 추억을 기록하는 네컷사진으로 만들어보세요.
spartacodingclub.kr
Native Modules 를 설치할 것인지 묻는 창입니다. npm 모듈 중 컴파일이 필요시 요구되는 도구 (Python, Visual Studio Build Tools)를 자동으로 설치할 것인지 묻는 내용입니다. 필자는 필요하지 않았기에 체크 없이 Next.

마지막으로 변경할 사항은 없는지 묻는 창입니다. 앞서 설정한 값 중 수정하고픈 내용이 있을 경우 'Back'을 눌러 이전 화면으로 돌아가서 재설정할 수 있습니다. 수정 사항 없다면 Next

그러면 설치가 진행되기 시작합니다.

설치가 완료되면 아래와 같은 창이 나옵니다.

Node.js 설치 되었는지 확인하는 방법
스파르타코딩클럽
5주 완성! 코딩을 전혀 모르는 비개발자 대상의 웹개발 강의
spartacodingclub.kr
Node.js가 잘 설치 되었는지 확인하는 방법에 대해 소개하겠습니다.
윈도우의 경우
윈도우키+R키 후 'cmd' 입력 또는 작업표시줄 검색창에 '명령 프롬프트' 또는 'cmd' 입력 후 cmd 창에 접속합니다.
맥북의 경우
command+space키 또는 메뉴바에서 돋보기 아이콘을 선택하여 'Terminal' 또는 '터미널' 입력합니다.
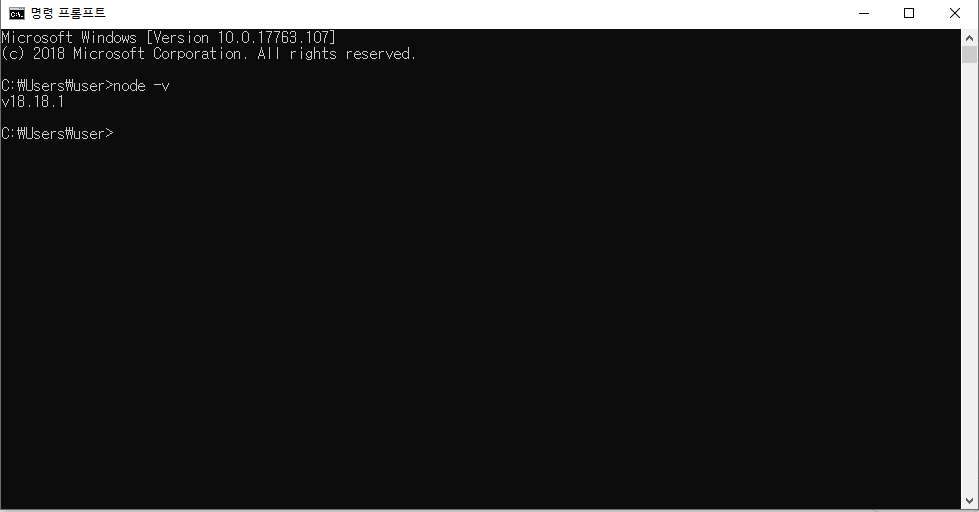
그렇게 cmd창에 접속하여 "node -v"를 입력하여 Node.js 설치 여부를 확인합니다. 제대로 설치되어 있다면 아래와 같이 설치 버전이 나옵니다. (설치버전은 아래 사진과 다를 수 있습니다)

▼ 참고할 만한 글 ▼
Git과 Github 개념 및 차이점
Git과 Github 개념 및 차이점 코드 개발에 있어서 가장 먼저 배운 것은 Git과 Github 사용법 이었습니다. 그만큼 개발보다 중요한 '협업'을 위해서라면 필수적으로 사용할 줄 알아야 하는 Git과 Github의
lemonlog.tistory.com
부트스트랩 쉽게 사용하는 방법 - 웹사이트 제작 필수 프로그램
부트스트랩 쉽게 사용하는 방법 - 웹사이트 제작 필수 프로그램 HTML 개발시 필수적으로 사용하는 부트스트랩입니다. 각종 CSS와 Javascript를 보기 편하게 만들어주는 이 프레임워크의 간단한 소개
lemonlog.tistory.com
인생사진 쏙쏙 코딩네컷 | 스파르타코딩클럽 무료특강
1시간 만에 코딩을 무료로 배워 인생사진을 모아 추억을 기록하는 네컷사진으로 만들어보세요.
spartacodingclub.kr
'Programming & Platform > Node.js' 카테고리의 다른 글
| Node.js 웹 어플리케이션 개발을 위한 패키지 설정 (0) | 2023.11.16 |
|---|---|
| Node.js에 대해 잘 못 알고 있는 세 가지 (0) | 2023.11.14 |
| Node.js 환경 변수의 효과적인 관리를 위한 .env 사용법 (0) | 2023.11.10 |
| jwt.io JWT Token 복호화 사이트 사용법 (1) | 2023.11.09 |
| (node:24612) [MONGODB DRIVER] Warning: useNewUrlParser is a deprecated option: useNewUrlParser has no effect since Node.js Driver version 4.0.0 and will be removed in the next major version 오류 해결 (0) | 2023.11.08 |



