JavaScript Uncaught TypeError: Cannot read properties of null

웹페이지 작성 중에 Uncaught TypeError: Cannot read properties of null 오류를 접하게 되었습니다. script 작성간의 문제인 줄 알았는데 원인을 따로 있었습니다. 이 글에서는 해당 오류 설명과 함께 해결법에 대해 소개하겠습니다.
JavaScript Uncaught TypeError: Cannot read properties of null
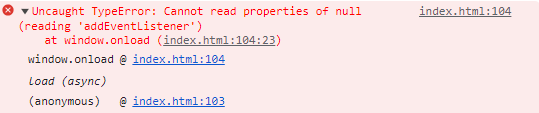
웹페이지 만드는 과제 중에 JavaScript Uncaught TypeError: Cannot read properties of null 오류를 보게 되었습니다.

DOM 객체를 활용한 addEventListener 동작 확인하면서 위 같은 오류를 발견했습니다. 몇 번의 구글링 끝에 이 문제를 해결할 수 있었습니다.
원인은 페이지 실행순서에
인생사진 쏙쏙 코딩네컷 | 스파르타코딩클럽 무료특강
1시간 만에 코딩을 무료로 배워 인생사진을 모아 추억을 기록하는 네컷사진으로 만들어보세요.
spartacodingclub.kr
기존에는 Script를 Head 태그 안에 작성했었습니다. 이렇게 하게 되면 html 실행시 페이지가 로드 되기 전에 script를 먼저 가져오는 경우가 발생합니다.
그렇게 되면 script에서 가져와야할 DOM 객체 찾지 못하게 되어 에러가 발생하게 됩니다. 위의 오류는 바로 이러한 문제 때문에 발생한 것이었습니다.
해결책
위의 문제를 해결하기 위해 Head 태그 안에 작성한 Script 태그를 Body 태그 제일 아래로 이동했습니다. 그렇게 하니 오류를 잡을 수 있었습니다.
변경 전
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//여기서 작성
</script>
</head>
<body>
</body>
</html>
변경 후
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 코드 작성 -->
<script>
//여기서 작성
</script>
</body>
</html>
끝으로
웹페이지 작성 중에 쉽게 만날 수 있는 이 오류를 위의 글로 손쉽게 해결하기 바랍니다. 유익한 시간 되셨길 바랍니다.
▼ 아래 글도 읽어보세요! ▼
javascript 문법 과제 숫자 맞추기 게임
javascript 문법 과제 숫자 맞추기 게임 5주차의 javascript 문법 강의를 마치고 마지막 숙제로 숫자 맞추기 게임 구현이 주어졌습니다. 그동안 배운 문법들을 활용하여 아래와 같이 구현하였습니다.
lemonlog.tistory.com
JavaScript 화살표 함수 소개, 특징, 활용, 예시 코드, 일반 함수와 차이점
JavaScript 화살표 함수 소개, 특징, 활용, 예시 코드 화살표 함수는 JavaScript에서 함수를 간결하게 정의할 수 있는 방법 중 하나로, ES6(ECMAScript 2015)에서 도입되었습니다. 이 글에서는 화살표 함수의
lemonlog.tistory.com
Node.js 최신버전 설치 다운로드 방법, 설치 확인 방법
Node.js 최신버전 설치 다운로드 방법, 설치 확인 방법 Node.js를 사용하기 위해서는 설치 작업이 필수 입니다. 설치시 기본 다운로드 방법과 최신버전 다운로드 방법 및 설치과정, 설치가 제대로 이
lemonlog.tistory.com
'Programming & Platform > JavaScript' 카테고리의 다른 글
| JavaScript 실시간 시계 - 소스 코드 제공 (0) | 2023.10.21 |
|---|---|
| javascript 변수 선언 방법 3가지 특징, 비교 (var, let, const) (1) | 2023.10.19 |
| javascript 문법 과제 숫자 맞추기 게임 (1) | 2023.10.17 |
| JavaScript 화살표 함수 소개, 특징, 활용, 예시 코드, 일반 함수와 차이점 (1) | 2023.10.17 |
| javascript 배열 안 숫자 중 최대값 찾는 다양한 방법 - 알고리즘 풀이 (1) | 2023.10.16 |



