축구팀 관리 프로젝트 14일차 - 전술 설정 화면, nestjs cron 사용

오늘은 전술 설정 화면 구현과 nestjs에 cron을 추가하여 서울시 공공 데이터를 수집하는 로직을 작성한 과정에 대해 기록하려 합니다.
전술 설정 화면 작업중
축구팀 관리 프로젝트 13일차 - 포메이션 관리 화면, ts(2339) 오류
축구팀 관리 프로젝트 13일차 - 포메이션 관리 화면, ts(2339) 오류 축구팀 관리 프로젝트에서 드디어(?) 이 화면을 맡게 되었습니다. 생각보다 어려운 화면이어서 맡기가 부담스럽긴 했지만 그래도
lemonlog.tistory.com
전날 작업 기록입니다
오늘은 전술 설정하는 화면 작성을 시작했습니다. 포지션별 역할이 적힌 말을 출력하는 데 까지는 성공했으나 경기장에 맞게 위치를 설정하는 데서 헤매기 시작했습니다.

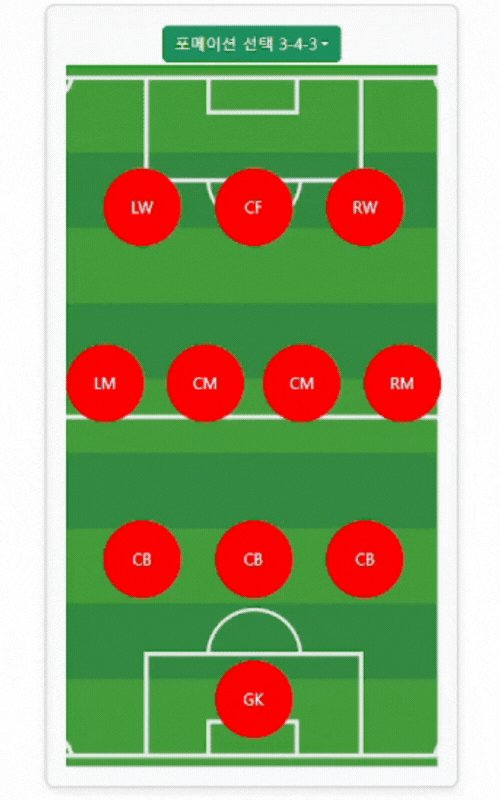
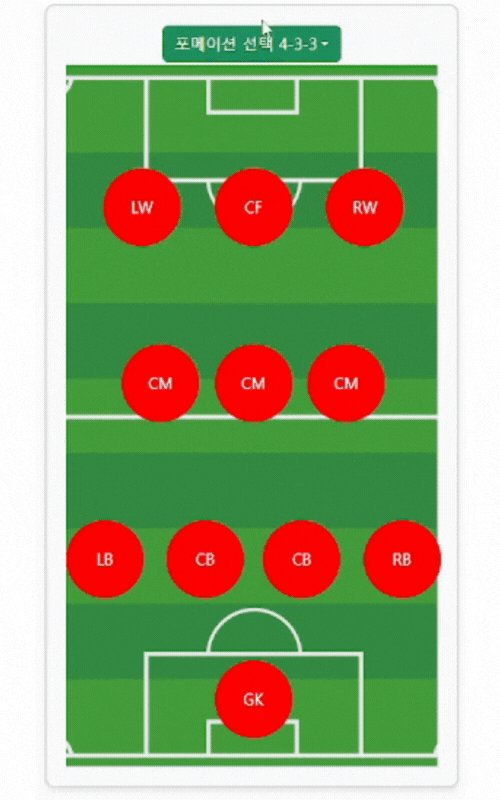
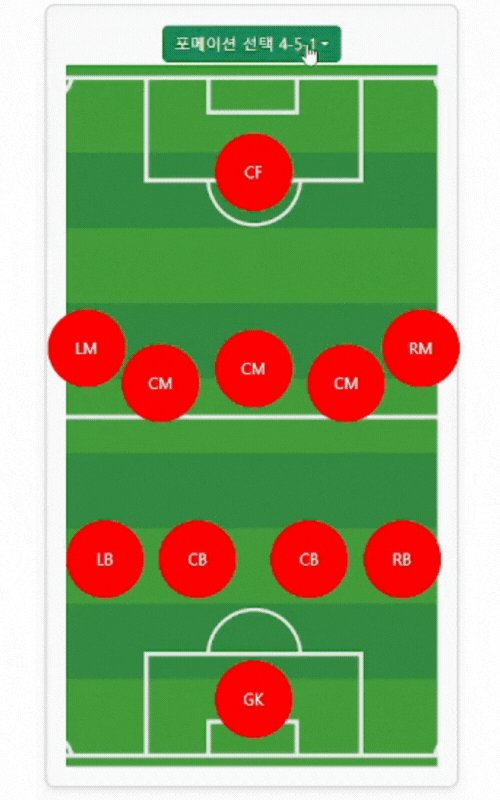
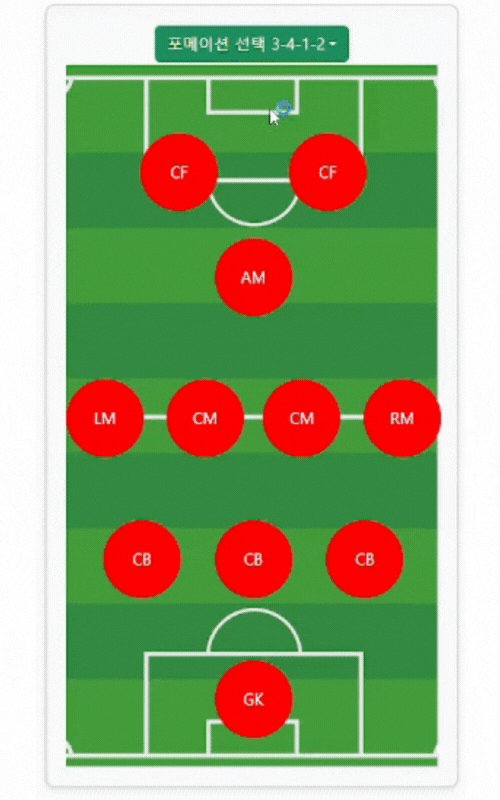
다양한 방법을 시도한 끝에 아래처럼 난잡했던 포메이션별 말들을 정리할 수 있었습니다.

위처럼 정리할 수 있었던건 아래처럼 부모 div의 공간을 기준으로 비율로 위치를 배정했기 때문입니다.
'3-4-3': {
attackers: [
{ x: '10%', y: '15%' }, // LW
{ x: '40%', y: '15%' }, // CF
{ x: '70%', y: '15%' }, // RW
],
midfielders: [
{ x: '0%', y: '40%' }, // LM
{ x: '27%', y: '40%' }, // CM
{ x: '53%', y: '40%' }, // CM
{ x: '80%', y: '40%' }, // RM
],
defenders: [
{ x: '10%', y: '65%' }, // CB
{ x: '40%', y: '65%' }, // CB
{ x: '70%', y: '65%' }, // CB
],
goalkeeper: { x: '40%', y: '85%' }, // GK
positionNames: {
defenders: ['CB', 'CB', 'CB'],
midfielders: ['LM', 'CM', 'CM', 'RM'],
attackers: ['LW', 'CF', 'RW'],
goalkeeper: 'GK',
},
이것을 포메이션별로 지정하였고, 그렇게 작업한 포메이션별 조회는 다음과 같습니다.

드롭다운에서 선택된 포메이션별로 해당 포메이션 객체안에 각 말의 위치정보와 이름을 Draggable을 렌더링할 때 값을 넣어주었습니다.
그 다음으로 할 작업은 선수별 명단을 조회하여 각 명단을 포메이션 지정할 수 있도록 하는 것입니다. 원래는 드래그 앤 드롭으로 명단에서 경기장 말로 끌어오면 말 안에 이름이 들어가는 방식을 하려 했으나 이 부분의 경우 프론트 테스트하는 데 오랜 시간이 걸릴 듯하여 다른 방법을 시도하려 합니다.
nestjs cron으로 일정시간 경기장 정보 업데이트
그 다음으로 원래 따로 프로젝트로 만들어놓은 경기장 정보 업데이트 하는 코드를 현재 작업중인 팀 프로젝트에 반영하였습니다. cron으로 일정 시간별로 경기장 정보 업데이트하도록 하는 것이 목표였습니다. 그렇게 방법을 찾다가 nestjs에서 cron 기능을 제공하는 것을 알 수 있었습니다.
Documentation | NestJS - A progressive Node.js framework
Nest is a framework for building efficient, scalable Node.js server-side applications. It uses progressive JavaScript, is built with TypeScript and combines elements of OOP (Object Oriented Programming), FP (Functional Programming), and FRP (Functional Rea
docs.nestjs.com
사용법은 어렵지 않았습니다.
아래 보이는 명령어로 @nestjs/schedule을 설치 한 후
npm install --save @nestjs/schedule
app.module.ts에서 cheduleModule을 import하고,
//app.module.ts
import { Module } from '@nestjs/common';
import { ScheduleModule } from '@nestjs/schedule';
@Module({
imports: [
ScheduleModule.forRoot()
],
})
export class AppModule {}
사용할 서비스단에서 Cron을 불러와 @Cron('45 * * * * *) 을 적용하면 됩니다. 예시로 보여준 Cron안의 의미는 45간격으로 handleCron을 동작한다는 뜻입니다.
import { Injectable, Logger } from '@nestjs/common';
import { Cron } from '@nestjs/schedule';
@Injectable()
export class TasksService {
private readonly logger = new Logger(TasksService.name);
@Cron('45 * * * * *')
handleCron() {
this.logger.debug('Called when the current second is 45');
}
}
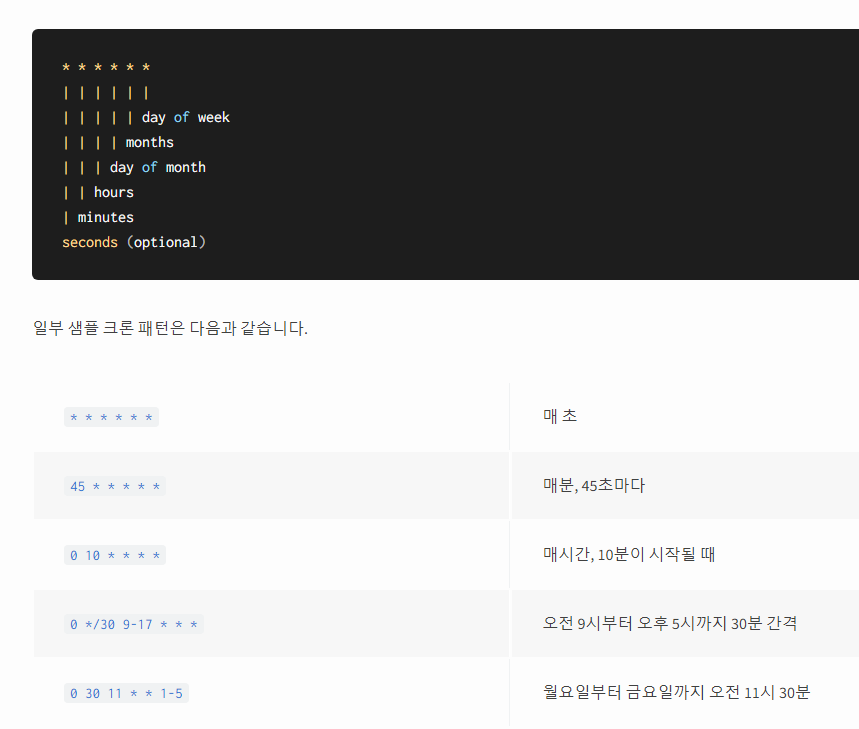
Cron의 다양한 시간대 설정은 아래를 참고 바랍니다.

▼ 이전 진행한 프로젝트들 ▼
내일배움캠프 Node트랙 심화 프로젝트 역할 및 진행사항
내일배움캠프 Node트랙 심화 프로젝트 역할 및 진행사항 이번 프로젝트는 팀 프로젝트로 Node트랙 심화 프로젝트를 진행하게 되었습니다. 프로젝트를 시작하며 팀에서 맡은 역할과 현재 진행사항
lemonlog.tistory.com
내일배움캠프 백오피스 프로젝트 - 펫시터 매칭 사이트 후기, 소감
내일배움캠프 백오피스 프로젝트 - 펫시터 매칭 사이트 후기, 소감 일주일간 팀원과 작업한 펫시터 매칭 사이트가 끝났습니다. 여러 우여곡절이 있었지만 목표한 대로 마쳤기에 만족하고 있습
lemonlog.tistory.com
'내일배움캠프 > 축구팀 관리 프로젝트' 카테고리의 다른 글
| 축구팀 관리 프로젝트 16일차 - 대용량 트래픽을 처리하는 두가지 방법 (1) | 2024.01.28 |
|---|---|
| 축구팀 관리 프로젝트 15일차 - 경기 후 기록 등록하는 로직 수정 (0) | 2024.01.27 |
| 축구팀 관리 프로젝트 13일차 - 포메이션 관리 화면, ts(2339) 오류 (1) | 2024.01.25 |
| 최종프로젝트 12일차 경기 일정 조회 작업, 쿼리 최적화에 대해 (0) | 2024.01.23 |
| 최종프로젝트 11일차 - 경기장 예약 완료, ORM 쿼리 복잡해질 때 (1) | 2024.01.23 |



